I damaged my little toe last week. Tiny and insignificant it may be but oh boy does it hurt. Small things are like that, you may not notice them when they’re working fine but when they’re not they can cause all manner of mayhem. Take favicons for example, short for Favourites Icon. You probably hardly notice the effect they have on your browsing behaviour but they’re powerful little chaps.
Take this for example…![]()
or this…![]()
…instant recognition?
You probably know that favicons are to be found in the tabs of your browsing windows. Lin Robinson introduced us to them here.

These little nuggets of branding beauty don’t just appear at the top of your screen though, they pop up in all sorts of other places too. Your browser’s favourites list for example.

And on your Google Plus profile:

You can see in the screenprint above that in a list of websites that matter, the one without an icon does stick out as a bit less professional. Want one? Here’s how.
The hardest part of making a favicon is finding an image that will work in 16×16 pixels. Some are better than others. If you look at the first screenshot again, you’ll notice that the icons are really. (Well done IU and Mr Pish!) The ones below, not so much.

It’s ok, I can say that, they’re my sites and one day I will fix them. Had I found the website I’m going to show you how to use when I started all this, they might have been better, but then this tutorial is another that comes under the heading of I’ll make the mistakes so you don’t have to.
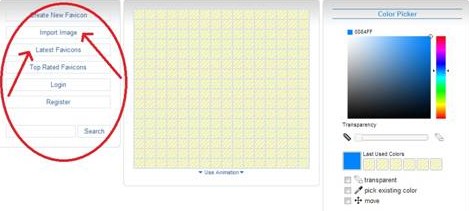
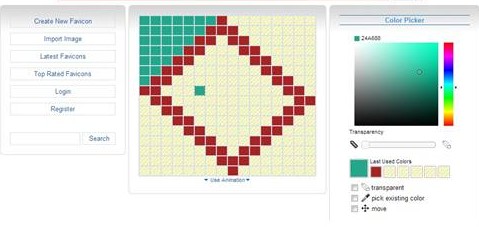
Try plugging ‘favicon’ into Google Images first. There are hundreds out there and you may just find one that you like ready-made, or at least get some good ideas. Then hie thee to http://www.favicon.cc/ and prepare to play. You will see this screen.

You then have a choice, you can ‘draw’ your design, browse readymades, or upload an image for conversion. The chart is laid out for you as 16 pixels by 16 and anything you create will be saved in the format ‘.ico’.
If you’re arty, which I’m not, you can just play with colouring the pixels until you get a pleasing logo. Or in my case, a mess, but it’s still kinda fun.

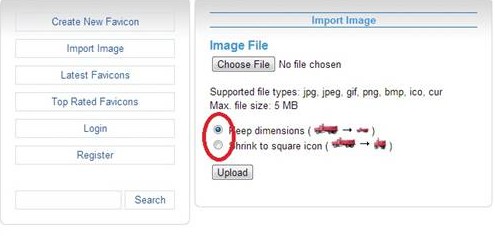
But you might be better off uploading an image to see if it works that small. Clicking ‘Import Image gives you this screen:

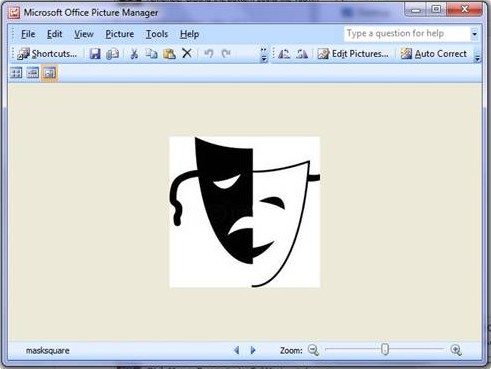
Choose file by browsing just as you would for including a pic anywhere else. I try to make mine square first but you can see that there are options here for squaring your image. I uploaded a picture of Ben’s theatrical masks to demonstrate what happens next. Here it is in Picture Manager.

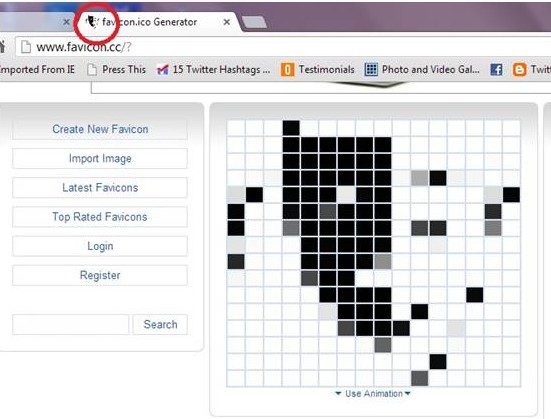
And here it is in the favicon grid.

Yeah, it’s a mess, but the really cool thing about this website is that it gives you a preview of how your icon will look when it’s tiny, up in the browser tab where it would normally go. If you like it, download it. If not, keep playing. Your icon will save with the filename favicon.ico and it’s important that you don’t change it.
Now, you have to pop the icon in a folder on your website and a little bit of html in your site’s header. If the terms html, ftp or root directory have you needing to lie down in a darkened room, get your webperson to do the next bit. If you’re up for being a bit geeky, here’s the next step.
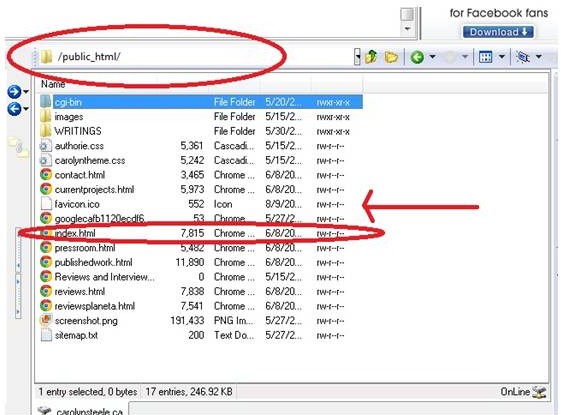
Use your FTP client to upload the favicon.ico file to the root directory of your website. That’s the one that has your index.html (or index.php) file in it. This will usually be in public/html.

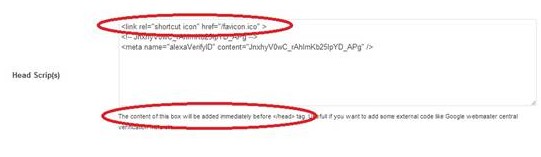
Then you have to add a line of html code to the header part of your site. If you are using WordPress, there may be a place to do that within your Theme Options. Because all themes are a little different you may have to nose about and see what you find. (You might have already used this facility for Google or Alexa verification codes etc.)
The line of code is always <link rel=”shortcut icon” href=”favicon.ico”> and you don’t need to understand it, just copy and paste in the right spot.
In my own WordPress theme I muddled about in the Theme Options until I found a place to add html script to the header.

Mr Pish’s new site actually has a place in the Theme Options to upload the icon in one go, but that’s just fancy.
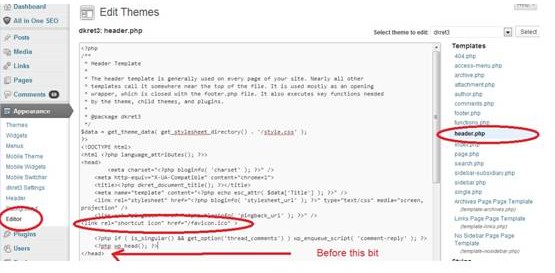
If your theme doesn’t offer a place to put header code, you can stick it in the old-fashioned way, just as you would for an html website…copy and paste it anywhere before the bit that says </head>. In the case of a WordPress site you will go to your Editor options, open header.php and stick it in there. (If you are not a habitual file editor, copy and paste the original code somewhere safe, just in case of disasters.)

If your favicon doesn’t appear right away, you may have to clear your browsing history and refresh the page. If that doesn’t work, yell for a nearby friendly geek, it will generally be a simple fix.
Now go give your website a cool little thingumy, you’ll be so proud of it.

I am so glad you did some of these for me already. 😀
Glad to be of service. 🙂
I am totally doing this for my new website! Right now it’s got a boring capital “G”. Thanks, Carolyn!
Yours is the Blogspot favicon Lynne, you can make your own if you shift the blog to a self-hosted domain. 🙂
Yeah, I know I’m stuck with the orange B on the blog. But I’ve also supposedly got a website (a couple of features aren’t quite installed yet, which is why I haven’t linked to it from the blog) and that’s on a self-hosted domain.
(Wow, “self-hosted domain” – you wouldn’t think I was just parroting that back at you, the way I typed it all authoritative-like, would you? 😀 )
😉
I always thought they were worth doing.
I covered this in my last graphics article… using a downloaded program so you can not only favicons, but icons for your desk top and computer programs.
https://indiesunlimited.com/2013/05/27/specialty-mini-graphics/
Also some how to tere on making animated gifs. Didn’t seem like anybody saw that one, but it’s still there.
Yes, I referenced your post with a link at the top of this one Lin, so much more useful advice about images to be had there.
Thanks for this quick tutorial. I just whipped up a really cool new icon for my blog. OK, *I* think it’s really cool, but at least it’s better than the generic WP logo Icon. Your instructions made it really quick and easy to do. Thanks again!
Glad you found it useful, thanks for letting us know.
Bookmarked for when I get my own website. 🙂
VERY cool! I just did mine and uploaded it. Love it! Thanks!