 We looked last time at how to assess the traffic a website receives when deciding whether it’s worth your attention and/or hard-earned cash. But suppose the idea is so new that the website hasn’t been around long. Or maybe traffic isn’t vital for you; perhaps you’re happy in a niche where the right people will find you, even if that’s not very many of them. In that case it’s handy know how SEO-savvy the website you’re considering advertising with, or writing for, really is. And yes, there’s a dirty little snooping tool.
We looked last time at how to assess the traffic a website receives when deciding whether it’s worth your attention and/or hard-earned cash. But suppose the idea is so new that the website hasn’t been around long. Or maybe traffic isn’t vital for you; perhaps you’re happy in a niche where the right people will find you, even if that’s not very many of them. In that case it’s handy know how SEO-savvy the website you’re considering advertising with, or writing for, really is. And yes, there’s a dirty little snooping tool.
When you look at any website, you have access to its source code and here’s how to find and assess it.
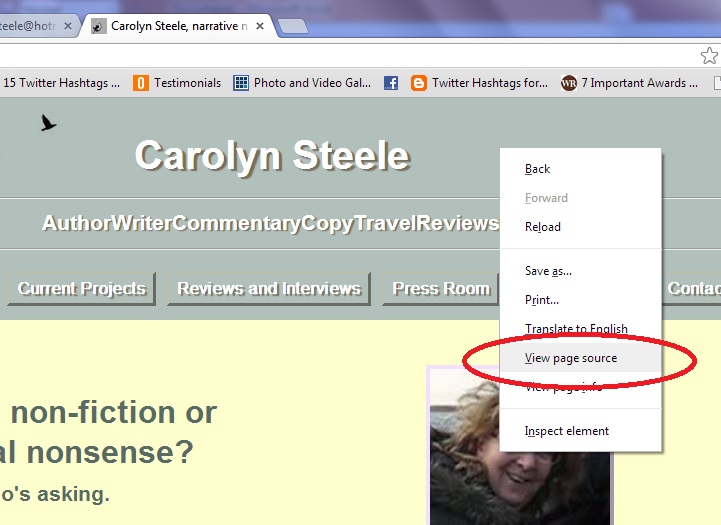
To get into the code you need to right-click somewhere on the web page. Make sure you’re clicking on the body of the page and not a picture. Right-clicking on the picture will give you a completely different menu. When you click on the actual site, you’ll see these options:

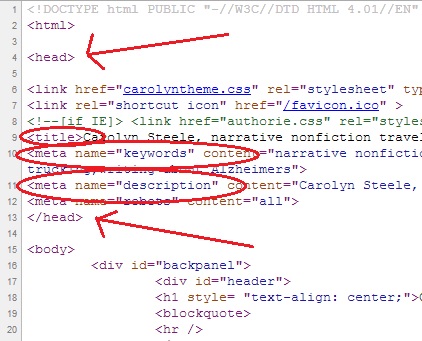
Click View page source and a load of gobbledegook will appear in a new tab. Don’t panic, you don’t have to read it all, we are going to home in on just three lines of text near the top. The strings we are looking for will usually be in the first 20 or so lines of code, in the bit between where it says <head> and </head>.

You want to see a line that begins <title>, a line that begins <meta name=”keywords” and a line that begins <meta name=”description”.
If you are looking at a WordPress blog with a lot of plugins and gubbins, you may find that these lines are further down but if you go a bit code-blind and can’t find them you can do a search. Just hit control and F together on your keyboard. A little find box will open up and you can put description or keywords into it. You will be directed straight to the line you need to look at.
If any of these three lines is missing, this webmaster does not understand SEO.
If they are there but have no content, this webmaster does not understand SEO. They have no content if the title line reads: <title></title> and if the others have two adjacent sets of double quotes instead of content, ie <meta name=”keywords” content=””> or <meta name=”description” content=””>.
If you see <title>Home</title> this is another red flag that all is not well with the site.
The code looks alarming at first but it doesn’t take long to get used to looking for these three specific strings. If you see each line full of similar words arranged slightly differently, this person knows what they are doing. That’s it.
You may remember the title, description and keyword labels from previous IU tutorials about SEO. This one by Kat is an introduction to using those fields in a WordPress plugin. Needless to say, if you are going to give your time or money to a website that purports to know more about the internet than you do, the least you can expect is SEO as good as you can find on a tutorial here.
If you want to know a little more about the specifics, there are other great tutorials by Jen Smith about SEO and my own Keys Tags and Penguins posts. They will help you to assess whether a website you are thinking of working with has at least the knowledge available to you. And, did you see what I did there? Google loves internal in-text links, so check the site for those too. If there aren’t any, the webmaster who wants your money isn’t keeping up with all of Google’s regular animal-and-bird-named algorithm updates.
Just a reminder, this isn’t a rant about good, bad or indifferent websites. We all know sites that appeal to us and do what we want them to do. Some of us choose to pay more attention to the engine room than others and we all love to read and comment in bijou little corners of the internet, regardless of this stuff. But the next time you are cold-spammed by someone who wants to use their online expertise to publicise your work, just make sure they are going to be more effective than you, not less.
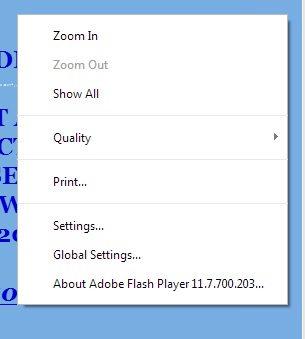
PS: If you right-click a website and you see this instead…

…you have hit a Flash landing page. You can get to the source code by clicking at the very outer edge of the screen but you don’t need to bother. Google hates Flash on landing pages.

Holy crap! Just looking at that scares me. But it is well laid out and if I click ‘a’, then ‘b’, then ‘c’ then ….. lol I’m sure I can get this if I go there. Just the same – I’ll swap you a hairdo for getting my new cover and links into all the right places on my site. 😀 (I will try myself first – promise)
Always yours for a haircut, lady. 😉
interesting.
Yeah, people get intimidated when looking at a page of code, but believe me, HTML isn’t that arcane and falls into place pretty quickly.
One thing I’d say about this is that if you’re looking at other people’s sites, not being al SEO’ified isn’t a drawback for you. In fact, if you think about it, the fact that you are there without the aid of Google is a good point for the site.
Another thing to be aware of… and might be a little controversial… is that if your book is fiction, SEO just won’t help it. There are no tags you can run for a civil war romance that will pop it to the first page of Google in front of all the tons of other CW and romances with huge “critical mass” from publishers and readers and book clubs, etc. So if that’s what your site is about, it very definitely isn’t worth spending a lot of time and/or money to pop your SEO. You SHOULD cover the minimum, though, as this piece suggests.
Agreed Lin, and I am a little suspicious of sites which offer page 1 to authors anyway, since their knowledge should lead them to your conclusions. But I do like to see a bit of decent work shown on the home site of someone who wants my money. 🙂
Very informative, Carolyn! Thank you 🙂
I always go cross-eyed when I’m looking at HTML hash. But if all I have to do is CTRL-F and look for three words…hmm. That’s not so bad. Thanks, Carolyn!
Unfortunately, some people use web page generators that aren’t user-friendly. I’ve always been able to work from scratch or modify when necessary, but it’s an intimidating process for many.
Thanks, Carolyn; just fixed mine! Don’t want to be caught with my keywords down!
Brilliant tutorial Carolyn! I learned a lot and I’ll put it to good use. Thank you. 🙂
Thanks, Carolyn! There is so MUCH to do when you start a blog, that it’s easy to forget the basic SEO. I’m just getting http://PanamaDaze.com up and running well. Thanks again for reminding me. Please write some more articles!
Thanks Carolyn, I never knew about these tricks. Now I’m checking out everybody I hang around with!