 I was speaking with a pal recently who bemoaned the fact that websites are so hard to edit. “I wish I could have the sort of editing I can do in WordPress for a normal website,” he wailed. “I know how to use WP but I don’t know any html.” Yours truly waved her geeky little magic wand and opined, “Oh but you can use WordPress for a normal website if you want.”
I was speaking with a pal recently who bemoaned the fact that websites are so hard to edit. “I wish I could have the sort of editing I can do in WordPress for a normal website,” he wailed. “I know how to use WP but I don’t know any html.” Yours truly waved her geeky little magic wand and opined, “Oh but you can use WordPress for a normal website if you want.”
“But I don’t want a blog on this site, it’s just for my books and stuff.”
“You shall go to the ball, young fella-me-lad, you can have your heart’s desire. We’ll make you a static website in WordPress.”
I mentioned this to a few people who agreed, “I’d love the usability of WordPress but I don’t want a blog,” and I realised that there’s a thing to know here. You can use WordPress for any sort of website. It’s not difficult and you instantly have access to the usefulness of widgets and plugins, plus the ability to edit whenever you please. The SEO is a breeze, you can add all manner of social media buttons and woofers and tweeters without ever having to pay a geek to do stuff you don’t understand.
Here’s how…
Start with the sort of layout and look that you like. There are thousands of free WordPress themes out there and the choice can be a little overwhelming, so maybe narrow down your Googling a bit by deciding whether you want sidebars or not and then search for one-, two- or three-columned themes. The only vital feature you will need is a ‘Custom Menu’, so be sure to add that to your search as well.
If you find a theme that is sort of close to the layout you like but has some features that put you off; colours, fonts, link behaviour or whatever, fret not. A pal with a little geekiness <ahem> can work wonders to make your site look like yours and nobody else’s.
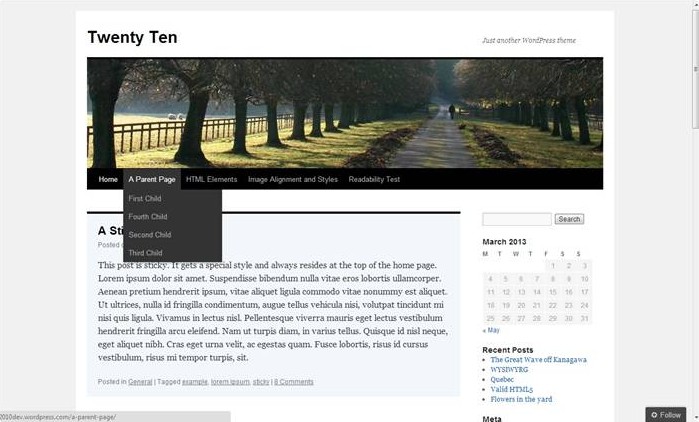
Here’s an example. I’ve been working with the lovely Yvonne Hertzberger on her website for a little while and I asked her if I could take a screenprint to show you. She kindly agreed. We started out with one of the themes that loads automatically when anyone starts a WordPress site, WordPress 2010. It looks like this:
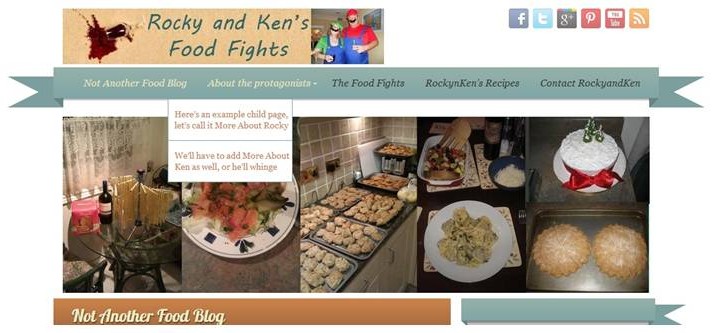
Familiar eh? I tinkered about under the bonnet a bit and now it looks like this:
 This is the only thing you might have to get someone else to do for you, and only if you can’t find a perfect theme. Once the plumbing is done, it’s done, and you can control the rest.
This is the only thing you might have to get someone else to do for you, and only if you can’t find a perfect theme. Once the plumbing is done, it’s done, and you can control the rest.
The most important thing to know about WordPress is that including a blog page is entirely optional. You can direct readers to any landing page you choose, put whatever you like in the menus and thus design a completely blogless website if you like. Yvonne has chosen to include a blog page but there’s no need.
There are three stages to setting up a fully navigable website in WordPress.
- Make your pages,
- Define your landing page,
- Design your menu.
They’re all dead easy. If you want to see how it’s done, follow the rest of the screenprints in this tutorial. If you glaze over at the very thought, bookmark it for another time.
I’m assuming you have WordPress installed on your domain name, have access to the dashboard and have installed your theme. If you’re unsure of how to get that far, ask whoever hosts your website for help.
Make your pages
The basis of any website is its page structure, but then you know that. How many pages do you want? What will they be about? Do you want a drop-down menu so that some pages are subsidiary to others? Make a little list. Then go to your WordPress dashboard to start making pages.
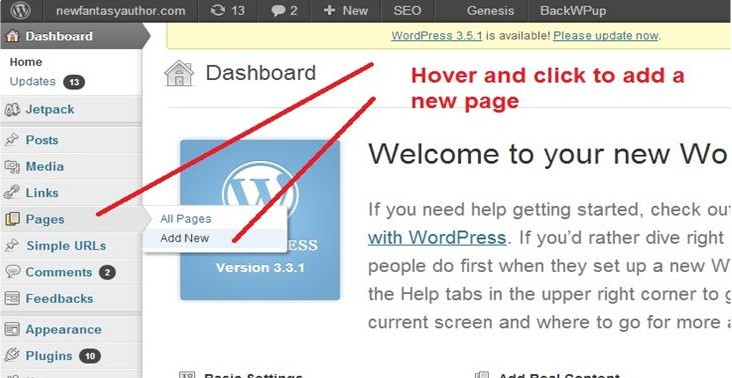
 You add a new page the same way you’d add a new post, except under where it says ‘Pages’ in the sidebar menus, instead of ‘Posts’.
You add a new page the same way you’d add a new post, except under where it says ‘Pages’ in the sidebar menus, instead of ‘Posts’.
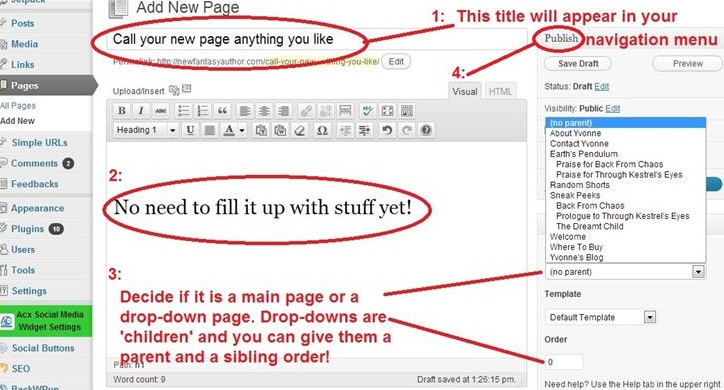
Then you can give each new page a title, there’s no particular need to add all the content just now unless you have it ready.
 If you want to keep it simple and just have main pages in your navigation bar, tell every page that it has ‘no parent’. If you want to have some drop-down pages, you can set the main page you want them to drop beneath to the right of your screen. You can also decide what order they should appear in.
If you want to keep it simple and just have main pages in your navigation bar, tell every page that it has ‘no parent’. If you want to have some drop-down pages, you can set the main page you want them to drop beneath to the right of your screen. You can also decide what order they should appear in.
Don’t forget to ‘Publish’ each page!
Define your landing page
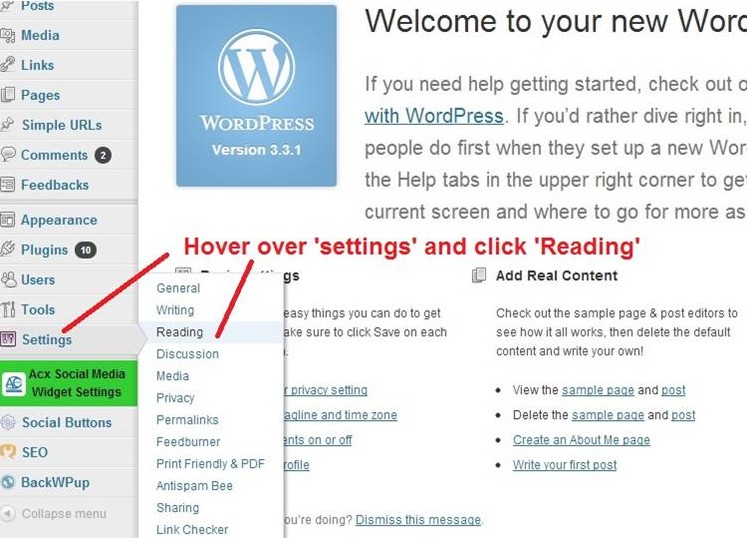
Once all your pages exist, it’s time to tell WordPress where your visitors should begin. This is a vital step for taking your website away from blogginess. Your landing page, home page or index page, call it what you will, is the first page your visitors see when they arrive on your website. We are going to define it in another part of the left sidebar on your dashboard.
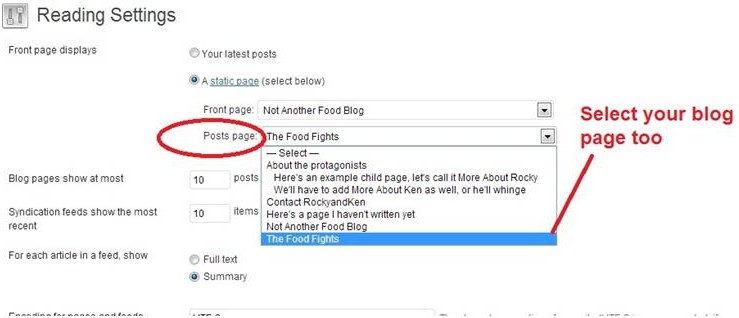
 Your screen will now look like this. (I’ve switched to another blog, there are fewer pages than Yvonne’s so it’ll be easier to show you what to do. Thanks for the loan of your website Yvonne!)
Your screen will now look like this. (I’ve switched to another blog, there are fewer pages than Yvonne’s so it’ll be easier to show you what to do. Thanks for the loan of your website Yvonne!)
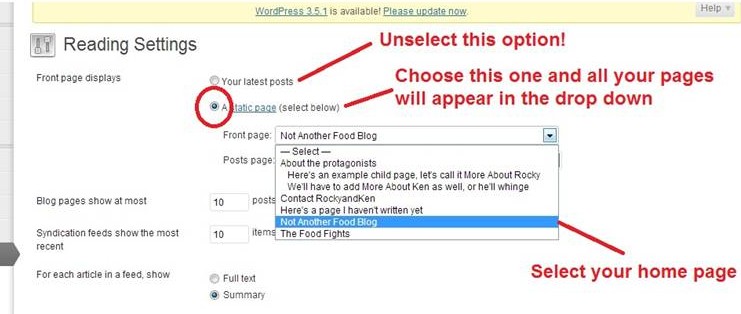
 I’ve written before about making your page titles relevant to your content, trying to avoid ‘Home’ and ‘About’ etc. This example, which will eventually be a foody site written by my other half with annoying argumentativeness from yours truly, has a home page called Not Another Food Blog. Since this is where I want people to arrive when they first come to the website, I’ll select it where the settings say ‘Front page displays’.
I’ve written before about making your page titles relevant to your content, trying to avoid ‘Home’ and ‘About’ etc. This example, which will eventually be a foody site written by my other half with annoying argumentativeness from yours truly, has a home page called Not Another Food Blog. Since this is where I want people to arrive when they first come to the website, I’ll select it where the settings say ‘Front page displays’.
Then we will define a blog page too. WordPress wants to know that you have a place to put posts, even if you never make any, so we just do this because we do it. In the example I’m using there will be a blog page, I’ve called it The Food Fights, but if you don’t want a blog on your website just make a blank page called ‘Blog’ and select it here. Remember to save your changes.
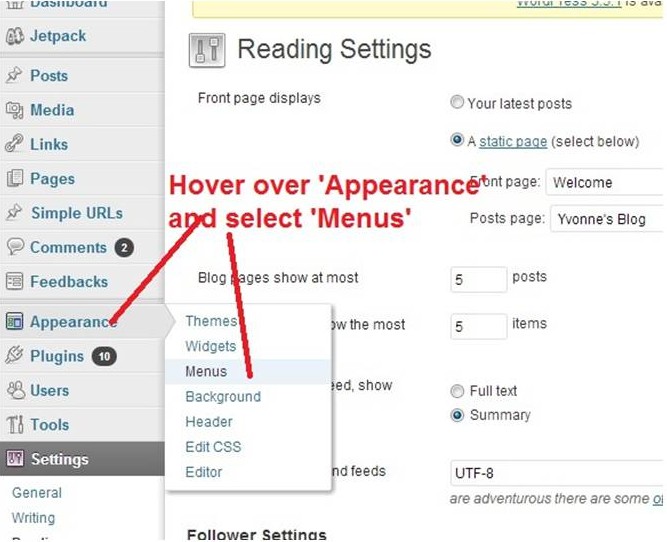
Now we’re going to tell the navigation bar which pages to display. You do this from yet another bit of the left sidebar in your dashboard.
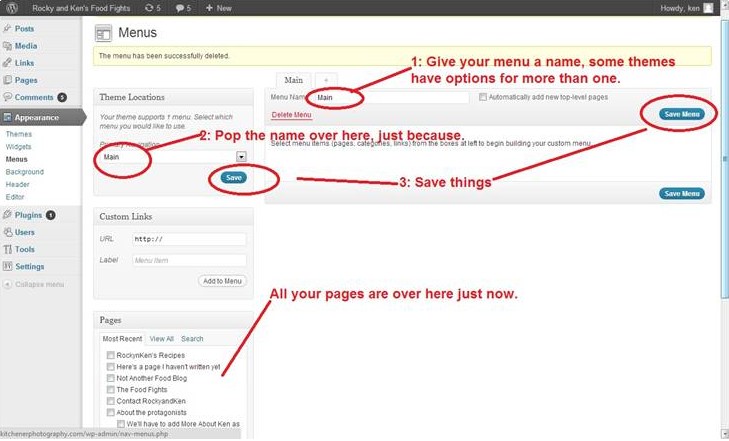
 Then your screen will give you all the options you need to build the navigation bar just how you want it.
Then your screen will give you all the options you need to build the navigation bar just how you want it.
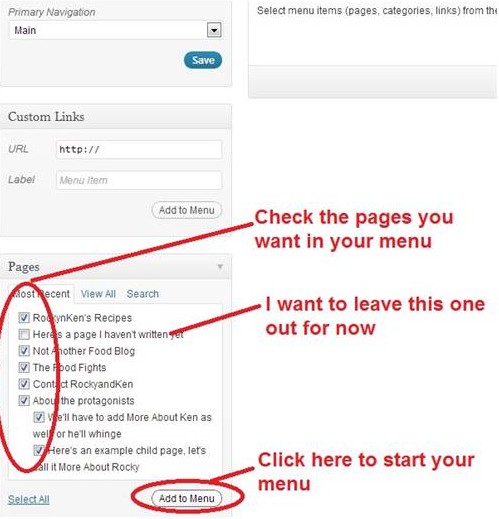
 Select the pages you want to have in your navigation bar by checking them. If you don’t want a blog page, just don’t check it.
Select the pages you want to have in your navigation bar by checking them. If you don’t want a blog page, just don’t check it.
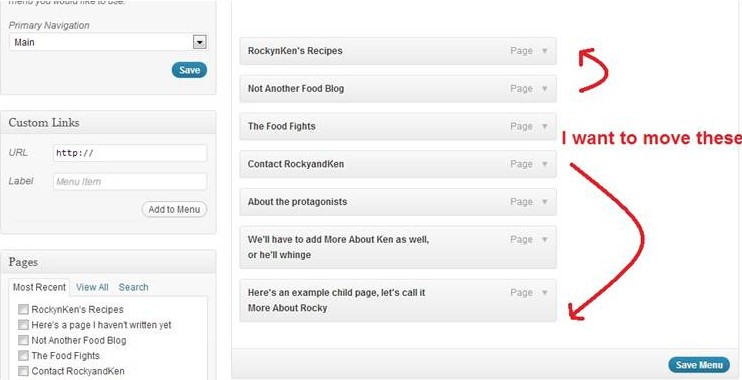
 Your pages will appear to the right of the screen. You can now move them around. The order they appear here, from the top down, will be the order they appear on your website.
Your pages will appear to the right of the screen. You can now move them around. The order they appear here, from the top down, will be the order they appear on your website.
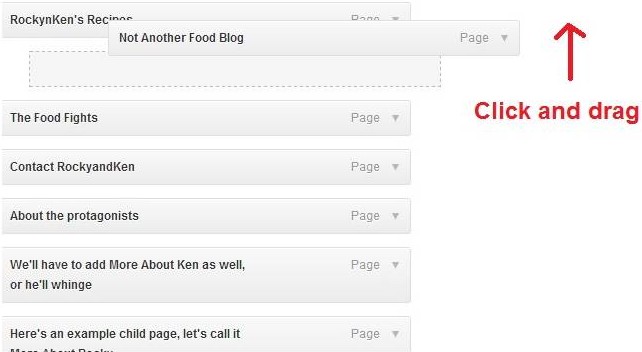
 I want to move my landing page to the beginning and my contact page to the end, so I’m just going to click and drag.
I want to move my landing page to the beginning and my contact page to the end, so I’m just going to click and drag.
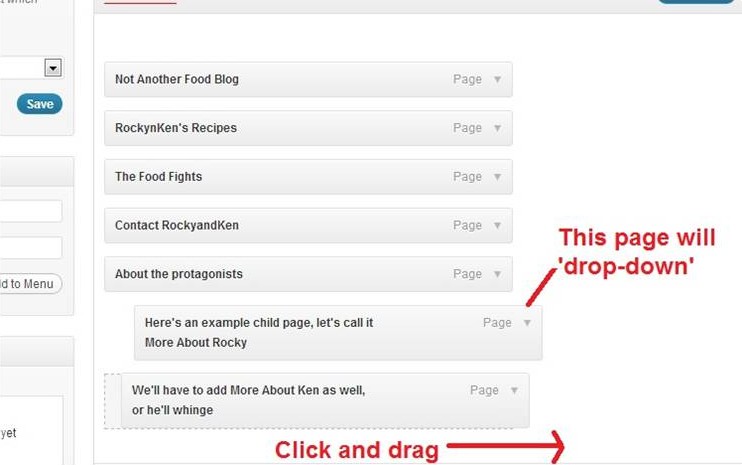
 And I also want to move the ‘child’ pages to the drop-down position, that’s another click and drag and they will click into place for you as you move them to the right.
And I also want to move the ‘child’ pages to the drop-down position, that’s another click and drag and they will click into place for you as you move them to the right.
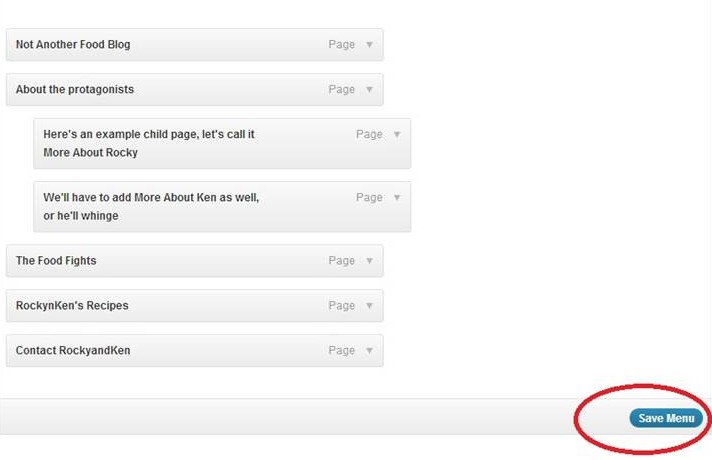
 When the menu is how you want it, save it. Nothing you do here is irrevocable, if you don’t like the results, come back and tweak away to your little heart’s content.
When the menu is how you want it, save it. Nothing you do here is irrevocable, if you don’t like the results, come back and tweak away to your little heart’s content.
 Now, have a look at your website. Here’s the menu we just made, it’s on a newly-installed theme and has no other content, but what it does have is a navigation bar customised for exactly the pages I fancy having on this website.
Now, have a look at your website. Here’s the menu we just made, it’s on a newly-installed theme and has no other content, but what it does have is a navigation bar customised for exactly the pages I fancy having on this website.
 At some point, I’ll write the content, mess with the colours, improve the header, take all the standard junk out of the sidebar and replace it with nice things…and generally tart it up. But the skeleton is built and I can make it a non-blog any time I like, just by taking the blog page out.
At some point, I’ll write the content, mess with the colours, improve the header, take all the standard junk out of the sidebar and replace it with nice things…and generally tart it up. But the skeleton is built and I can make it a non-blog any time I like, just by taking the blog page out.
Go on, dump the geeks and do it yourself, WordPress is your friend. And, as ever, I’ll hold your hand while you get started.



Great tutorial, Carolyn! Thanks so much for sharing!
Glad to be of service, hope it’s useful.
I could not have done it without your help, Carolyn, but then, I’m old,decrepit and clueless with computers.
Seriously, though, when Carolyn showed me what she was doing it really is doable and not nearly as difficult as I was making it.
As for me, I’m glad to have Carolyn at my shoulder.
We are of an age to be intimidated by this stuff but it does respond well to handbagging. 🙂
Great stuff, Carolyn.
🙂
My mind is boggling as we speak. Uh, thanks, Carolyn? 😉
Oh please don’t boggle, just file, It’s just like eating the elephant one bite at a time.
Great tutorial. Question: Your dashboard looks different from mine. For example, I dont have URLs or jetpack.. Is this the difference between WordPress.comand WordPress.org? ( I have never understood the difference…)
They’re just optional plugins, some put themselves in your dashboard sidebar, others don’t. There’s no particular need to install anything that’s not useful for you. (My other half installs all manner of mad stuff just to see how it works.) This dashboard is for when you install wordpress on an ordinary domain name, so it may differ slightly from .com and/or .org. Send me a screenprint of your dashboard and we can compare notes. 🙂
Hmm, on mine I’m not allowed to install plug-ins…but I’m going to go back through you tutorial and see what I can do.thanks!
That’s the .com/.org thing unfortunately. Plugins are so useful that it’s worth considering moving to another domain.
I always wondered about this. Great post. Thank you. 🙂
Hope you find it useful!
Thanks, Carolyn! I’ve been wanting to update for a while. (Actually am using the 2010 theme.) If you’re already fairly happy with the basic theme and structure of a .com site, can you keep that and go .org, or would I have to start from scratch?
You should be able to export/import it and not have much to do. 🙂 But it depends a bit what you want it to do that you can’t get now whether it’s a good idea. You might be as well off going self-hosted, unless there’s anything you’d lose that way. We should talk. 😉
Yes, lets!
Ack. Stupid typing fingers. “Let’s” even.
Great tutorial, Carolyn–thanks! I’m still new to WP and this gave me a ton of useful info 🙂
As I read your post I thought to my self how thankful I am for good teachers- for their desire to teach as well as their skill!
Great post and really helpful step-by-step instructions – thanks.
I’ve just started with my WP blog, and I’ve added several pages.
What I can’t figure out yet is how to put posts directly onto those pages, rather than they coming up on my home page.
Am I missing something obvious?
I stumbled through this once long ago and forgot about it. I need to freshen up, but it made me tired to think about stumbling through it again. Thanks for the quick and easy tutorial. Were the borders and background on Yvonne’s 2010, coding or part of the theme? Looks great.