Ok, it’s a terrible pun but I have a good excuse.
“Who wants to do a tutorial on animated gifs?” asked Kat one day, while we minions huddled together over a bowl of gruel for warmth.
“I’ll give it a go,” I volunteered, all brave-like. “I want to animate a header for a website I’m working on anyway, it’ll be a good chance to learn how.” The minions sniggered, I’m sure I heard someone whisper, “geek”.
“Well, make it simple.” Kat, whip in hand, was attempting to balance on her new three-inch stiletto-heeled boots, a gift from Santa. Allegedly. “I’ve only made them in Photoshop so far and that’s too much of a drama.”
I got a bit nervous, Kat actually knew this stuff. “Um, do writers really need to know about animated gifs?” The other minions grinned and started passing notes around.
“We all need to use our websites better,” Kat thundered. “Find me an easy and free way for everyone to add animations to their blogs.”
“Free too?”
“We offer online tools in our tutorials right? Give the readers a fancy-schmancy new option for the New Year.”
With averted eyes and a docile, “Yes, ma’am,” I went online to look up animated gif makers and whaddayaknow? It can be easy and free. So stick with me for a while, this stuff is more fun and less difficult than you’d think.
What the hell is she talking about?
An animated gif is a series of still images which scroll through at a set speed, like those flip books we used to make as kids. They can be smaller files than video, flash animations and sliders, so your web page loads more quickly. They can be embedded in website headers, WordPress sidebars and anywhere else you like, they are fun and useful little chaps.
I’m going to start with the simplest idea, alternating two photos. You could use any images you like: two book covers, a couple of pics of you at a signing event…the classic internet meme is a pic of someone smiling and then not…however, here is Mr Pish:

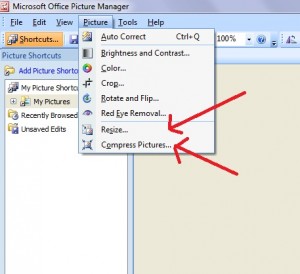
I nicked a pic of Mr Pish from his website and doctored it slightly by adding a tongue, then saved the new version as a separate image. Be sure to save your images the same size and as small a file size as possible. If you’re using Office, then Picture Manager has options for resizing and compressing images under the ‘Picture’ tab’. (If you’re not familiar with how to resize a jpg, we’ll be having a tutorial on that coming up soon!) Note: If you’re doing a slide show (rotating photos) of something like book covers, they don’t all have to be exactly the same size. The closer in size, the better it will look because they will add black to fill in the gaps. But if you’re trying to animate – the photos need to be exactly the same size.
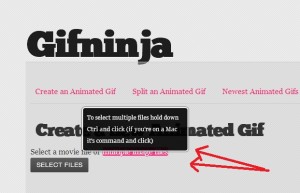
 Then hie thee over to Gifninja.com and hit ‘SELECT FILES’.
Then hie thee over to Gifninja.com and hit ‘SELECT FILES’.
 If you click on ‘multiple image files’ next to it, a handy little box pops up telling you how to pick more than one image.
If you click on ‘multiple image files’ next to it, a handy little box pops up telling you how to pick more than one image.
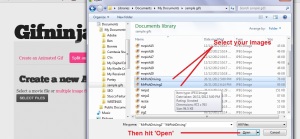
 The usual box will pop up for you to browse your computer files. Hold down control (or command), select your two photos, then hit ‘open’ just like you would for any other file selection.
The usual box will pop up for you to browse your computer files. Hold down control (or command), select your two photos, then hit ‘open’ just like you would for any other file selection.
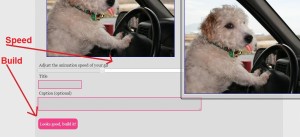
 Gifninja uploads the images, it will take a few seconds, then you will see your pics in a column on the left, and a preview of your animation on the right.
Gifninja uploads the images, it will take a few seconds, then you will see your pics in a column on the left, and a preview of your animation on the right.

You’ll see ‘Drag pictures to change order’ and you can do that but with a lot of pictures this becomes a bit unwieldy. I’ll tell you to avoid this later on.
The preview will show how fast your animation is moving, you can alter this further down the page. Experiment with the slider and the preview will change speed. Play until you’re happy, and then hit ‘Looks good, build it’.
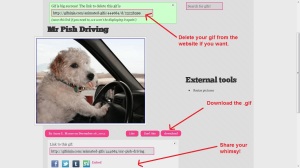
 Gifnija gives you the option to share your gifs on their website for others to see and comment (it’s a great source of ideas) but you can also ask it to delete your gif on the next screen if you wish.
Gifnija gives you the option to share your gifs on their website for others to see and comment (it’s a great source of ideas) but you can also ask it to delete your gif on the next screen if you wish.

You’ll see buttons to download and share your animation. When you’ve saved the .gif file you can put it wherever you like!
Once I’d mastered the basics, I got a little carried away. Here’s one I made in ‘Paint’ with 11 images. Each image adds another letter, then I copied and saved the final image several times so that the animation appears to pause for a while before going back to the beginning.

I made this one for a website I manage, they want people to sign a paper petition with real, wet signatures. I produced the images (seventeen!) in Publisher, adding the signature bit by bit and moving the quill around a bit in each version. Again, I copied the final image several times.

Things I learned the hard way so you don’t have to:
Uploading images:
• The easiest way to make sure Gifninja uploads your images in the right order is to give them all the same name and then a number, mrpish1, mrpish2 etc.
• If you are uploading more than 9 images, don’t number them 1-10 and onwards, Gifninja will read 10 as the one after 1, not the one after 9. So, mrpish11, mrpish12…and on to mrpish19…then mrpish21 and on…saves much clicking and dragging.
WordPress:
• You can embed animated gifs in the text of a post or page the same way you insert a picture, however they will only ‘work’ if you insert them full size. You can then reduce them by a percentage in the advanced options for images.
• Your gif will work as a sidebar widget and you can embed them in some headers; insert them just as you would an image. You need to know a tiny bit of html and/or css but people like me are always happy to help.
Facebook: Just doesn’t support gifs, don’t bother trying.
Disclaimer: I’m a writer and a geek, not a graphic artist. Your gifs will be much better than mine, especially if you are already a Photoshop wizard. Now, go pimp your websites people, it’s fun!

Fancy schmancy. Gotta get me some o’ that.
Have fun! I was surprised how enjoyable it was.
And she also wants to make gifs!
Boom boom,
Is Mr. Pish’s tongue made out of raw bacon?
Quite possibly, art was never one of my stronger subjects. 😉
I have been desperate to learn how to do this. Thank you so much. I can have me some serious fun now…where’s my photo of the EM and the other of a stripper?
Can’t wait to see it. 🙂
Can’t wait to see it? Obviously, you are not reading the company newsletter. 😉
Need to try this to do something fancy over sign up for my newsletter.
I’d love to see what you come up with. 🙂
Very cool! I think you could also name your 1st picture mrpish01 — then it would take mrpish10 in the proper order.
Any idea on whether Blogger accepts animated gifs? Anyone? Buehler? I might have to try it myself…
Yeah, I’ve got an animated gif in the sidebar here: http://authorksbrooks.blogspot.com
I think a stray ‘S’ crept in there, but I went to look, very cool.
Thanks for this, Carolyn! Sounds like fun.
Well I had fun, but then, you know, fun is relative…
Great advice and hugely useful tutorial, Carolyn – thanks!
Glad you enjoyed it Chris, thanks for the feedback, much appreciated.
Great post. I love the pen–stylish!
Thanks Lois, it took hours but it`s now available for anyone else who likes it!