I just got a new website. It’s pretty, but it’s kind of plain. So I’ve been looking for some things to add to it. A Goodreads widget seemed like just the thing – and it was so easy to do that I thought I’d show you how.
1. Go to Goodreads and click the Home tab. You should now see a box at the top of the right-hand column labeled Author Dashboard. If you don’t, then chances are that you’ve never claimed your Goodreads author profile. Go here to find out how do that.
All signed up for the author program and back at your home page? Excellent. Now click the words, “Visit your dashboard.”
2. In the right-hand column of your dashboard page, you should see a box labeled Author Widgets. There’s a little sample of a widget there, and below that, it says, “Add the author widget.” Click on that phrase.
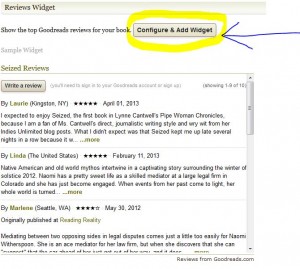
3. Now you get to choose! Goodreads offers you several options. You can configure: a button for your book that you can post next to the book on your website or blog, encouraging people to add it to their own Goodreads list; a widget that shows the top Goodreads reviews for your book; a widget that allows people to add your book to their Goodreads list and also see which of their friends has done the same thing; or a widget containing a list of your books, in order of popularity among Goodreads users. (Note: popularity is not the same thing as ratings, or even number of reviews; it’s how many people total have added your book.) The “Add to My Books” widget and the “Books” widget have the HTML code right there – all you have to do is copy what’s in the box and put it up on your site – poof, done. But I think I’d like to add the reviews widget to my new website. So I’m going to click the Configure & Add Widget button.
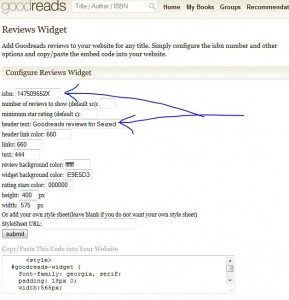
4. All the default values are filled in for your book – or, if you have more than one book, they’re filled in for your most popular book. If you want to change any of the values – say, you want to change the colors to make them match your website’s palette, or you’d like to post reviews of a different book, or make the widget wider or narrower – you can do that in the boxes. (To change which book the widget pulls reviews for, just swap out the ISBN. Don’t forget to also edit the header text box! I drew arrows to both, so you don’t forget.) I’m adding the series title to my header text, and I’m also going to make the box longer, because it’s going to go on my home page and not in the sidebar. Once you’ve made all your tweaks, click “submit”.
5. Scroll down and check the sample to make sure it’s what you want. You can keep tweaking and clicking “submit” as many times as you want, until you like what you see.
6. Just above the sample, there’s a box that says, “Copy/Paste This Code into Your Website.” Once you click in the box, it automatically highlights all the text for you. Right-click and select “copy.”
7. Now go to your website or blog and get to the place where you can make changes to it. If you want to add your widget into the sidebar like a normal human being, you would click on Appearances – Widgets in the left column, grab the Text widget, and drop it onto the Sidebar tab on the right. A text box would then open, and you’d paste the code you grabbed from Goodreads there and save it.
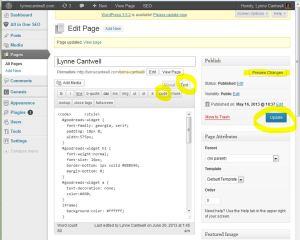
I, however, am not normal. So instead, I navigated to the page where I wanted to put the widget and clicked “Edit”. Then I clicked the “text” tab on the right, clicked the “code” button, pasted in the code I’d copied from Goodreads, clicked the “code” button again to close the tag, and hit preview.
The preview looked great, so I clicked “Update.”
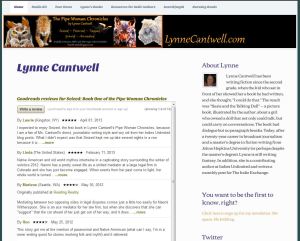
8. Success! Isn’t it pretty? And so easy, too!






Thanks for this tutorial, Lynne. I took the easy way out and put the list of my books on GR on my site’s sidebar, and it was really simple to follow with your instructions 🙂
Yay! Glad it worked for you, Chris. 🙂
Thanks Lynne, this looks like a great idea. I’m just too tired tonight so it will be there for me on Monday – after I come home from – babysitting!!!!!!! Yay!
Thanks, Yvonne, and have fun with the grandbaby! 🙂
Thanks for good goodreads info.
You’re welcome, Phillip. 🙂
Late to the post, Lynne! This is a great idea. I’ve bookmarked your article and shared. Thanks!!!
This party never closes. 😉 You’re welcome, DV, and thanks for the share!
Looks good. I’ve had some chats with GR customer support as some features only work for one book on a page/widget. I believe they updated the info on one of the widgets I loved but didn’t work how I thought it should and made notes for their developers to look into changing it.
Great tutorial. Goodreads has so many great tools for authors.
Thanks, Tasha. 🙂 Good to know that GR is willing to work with us on stuff like this.
OK, it’s me having issues AGAIN. The default shows Huckleberry Finn, and I don’t see the ‘preview’ button is. What am I doing wrong? Aaack! I HATE computers..