Some people are really good at using nifty little plug-ins and widgets and what-have-you. I’m not one of those people. I do know, however, that making things easy and convenient is important. So when I saw that people couldn’t easily share my website with the click of a mouse, I decided to do something about it.
AddThis (www.addthis.com) is the “largest sharing and social data platform” per their website. They offer way more tools and data tracking information than I will ever look at. Why? Because a) I’m lazy; and 2) I just don’t care. Some people love to know how many people are sharing their web information. AddThis can tell you that. And other stuff.
 So, I went and got me one of them thar AddThis accounts and started messing around. It was really easy (and actually kind of fun) to customize the sharing buttons so they’re non-invasive, yet still present for sharing. For my website, I made them teeny tiny and put them down in the left-hand corner of each page.
So, I went and got me one of them thar AddThis accounts and started messing around. It was really easy (and actually kind of fun) to customize the sharing buttons so they’re non-invasive, yet still present for sharing. For my website, I made them teeny tiny and put them down in the left-hand corner of each page.
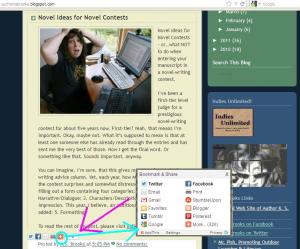
 Another neat customizing feature they offer is special widget-thingies and code designed especially for different platforms like Blogger, WordPress, and more. (They also provide instructions for inserting the code!) So, I went ahead and grabbed that for my Blogspot blog. Now that my little sharing bar is there, it just takes a single click to tell others about my blog. What? You don’t see the social network you want to share with in the basic buttons there? Click on the little orange and white button and BAM! – you’ll get a little pop-up window of more of the most popular platforms. No? You still don’t see the social network you want? Just click “More” on the bottom right of that pop-up and you’ll get 326 different networks from which to choose. I haven’t heard of most of them, but I’m pretty sure the one you want will be there.
Another neat customizing feature they offer is special widget-thingies and code designed especially for different platforms like Blogger, WordPress, and more. (They also provide instructions for inserting the code!) So, I went ahead and grabbed that for my Blogspot blog. Now that my little sharing bar is there, it just takes a single click to tell others about my blog. What? You don’t see the social network you want to share with in the basic buttons there? Click on the little orange and white button and BAM! – you’ll get a little pop-up window of more of the most popular platforms. No? You still don’t see the social network you want? Just click “More” on the bottom right of that pop-up and you’ll get 326 different networks from which to choose. I haven’t heard of most of them, but I’m pretty sure the one you want will be there.
If this sounds interesting to you, go to AddThis.com and create your own free account, or you can sign in with Facebook, Twitter, Google, or OpenID.
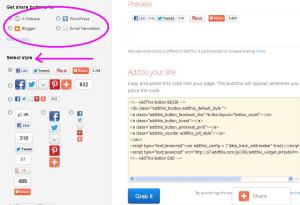
 Oh, I hear you over there, sputtering about how you’re not technical and all that. Yeah, well, neither am I. The beauty of AddThis is that you don’t have to be. You tell AddThis what you want with a few clicks, and they provide you with the code that you can copy and paste into your page. It can’t get much easier than that. Even for me. Choose what kind of a site you want the buttons for – i.e. a website or type of blog (see circled area above), then select which style you like (see arrow), and the code will magically appear to the right, as shown in the screen above. And there are even more options if you scroll down. As I mentioned above, all you have to do is copy and paste that code into your blog or website and you’ve got share buttons!
Oh, I hear you over there, sputtering about how you’re not technical and all that. Yeah, well, neither am I. The beauty of AddThis is that you don’t have to be. You tell AddThis what you want with a few clicks, and they provide you with the code that you can copy and paste into your page. It can’t get much easier than that. Even for me. Choose what kind of a site you want the buttons for – i.e. a website or type of blog (see circled area above), then select which style you like (see arrow), and the code will magically appear to the right, as shown in the screen above. And there are even more options if you scroll down. As I mentioned above, all you have to do is copy and paste that code into your blog or website and you’ve got share buttons!
I’m certainly not an advanced user of this type of thing. I just like all the pretty buttons. But there is another option besides AddThis…can you guess the name? Bingo! It’s ShareThis (www.ShareThis.com). That was a stretch, wasn’t it? Their buttons can also provide you with analytics. I can’t speak from experience as to which one is right for you. All I can say is, if you don’t have share buttons somewhere on your site or blog, you’re doing yourself a disservice. Remember, sharing is caring.

Not to mention that adding share buttons makes it much easier for people participating in blog like-fests to follow you! Thanks, Kat! I think I need to add these to my blog…
Uh, I think that’s what it does, anyway. Maybe I’m confused.
It doesn’t enable you to follow the blog, but it lets you share the blog post easily with other people with just the click of a button. 🙂
AddThis also has buttons to make it easy for people to “Follow” as well. Check out:
http://www.addthis.com/get/follow
Full disclosure – I work for AddThis 🙂
Excellent! Thank you, Sol.
Thanks for this, Kat. You make it sound sufficiently straightforward for even a technophobe like me. It’s not that I don’t like technology but it doesn’t like me. I shall attempt to add some share buttons to my website tonight.
It really is pretty easy, Mary. I hope it all goes smoothly for you.
Going to add that to my new site – whenever it actually gets up.
Me too!! Thanks!!
Will definitely check this out, Kat. Thanks!
Does anyone know where I can find out how to make and put a button on my site. One that will send the “clicker” to a different site.
Phillip, what exactly are you trying to do? Put a “badge” on your website?
Wow things you find out on IU. Thanks muchly.
My pleasure! Glad you find it useful. 🙂
This is super helpful, Kat
THANK YOU!
lol – I was wondering where your blog/website was! I like those little sharing buttons. 🙂
Mine? http://www.ksbrooks.com. 😀
Now, this one I have to checkout, being the data geek that I am. Thanks for the info!