
We left off last time exploring the wacky world of Google searches, and what people actually look for. Your homework (Did you notice it was homework? That’s ok, I forgot to mention it.) was to play around and find half a dozen kickass key words that would help people find you.
I’m going to suppose that an avid Indies reader, Candy McFancy—who writes fantasy—has done just that and we’re going to build her website. She’s read the great tutorials from Kat and from Jen on downloading seo plugins for WordPress and devising titles and descriptions, so in this post I’m going to concentrate on how her key words are going to build a better site.
She’s bought http://fantasybooks.com like I told her to and she’s listed her key words. They are Candy McFancy, fantasy books, fantasy fiction, fantasy novels, becoming a writer, book review, book editing and, of course, fantasticfiction. We’ll have to be a bit clever to sneak that one in.
Candy hasn’t decided yet whether she wants a static html site or a blog or both, but that’s ok, the rules are the same:
• Google wants at least six pages to view a site as worth ranking.
• There’s no need to SEO them all but the landing page (index, or home) must have at least 350 words, as must any other page you want to optimise for extra key words. Google uses this as a way to test for valuable content.
• Your key words must appear within the first 150 words on the page, at least once in Heading 1, and several more times in the text.
• If you have a Youtube video, embed it on your landing page, The Penguin loves that.
• Blogs must have a static landing page! It’s easy to do in WordPress, as soon as we have our pages named I’ll show you how.
The naming of pages:
How many websites have you see that comprise ‘Home (or Blog), About, Books, Services, Biography, Contact’? Google can’t work with that, it wants to know what your site is about and your page titles can help. They can also be an excellent trick for getting key words into your text without looking like you’ve gone nuts and can’t write. We are going to name Candy’s pages with her key words:
Home will become Candy McFancy.
About will change to About Candy’s Fantasy Fiction.
Books: Published Fantasy Books.
Biography: Becoming a Writer.
For Services we’ll make two pages, Candy’s Book Review Page and Book Editing by Candy.…and the pièce de résistance, you knew I could do it…Candy’s Fantasticfiction Blog!
Now, as you write your landing page 350 words you merely invite the reader to explore the delights within. While you offer a taster of the wonders awaiting at each click, hey presto, you are stuffing your page with key words. “Check out Candy’s books on her Published Fantasy Books page. Read her biography over at Becoming a Writer, learn about her unique approach to writing by clicking About Candy’s Fantasy Fiction. And of course subscribe to Candy’s Fantasticfiction Blog so you never miss an exciting update as she explores writers, writing and the craft of…yadayadayada.”
You get the idea. Make each page title an internal link in the text as well and you have a welcoming, informative landing page that guides the reader around, gets them excited about nosing about your site, and batters Google over the head with what your site is about.
Please note that we have not at any point put anything new in any heading images, so if Candy has a business name or a website title that she loves, ‘Candy’s Book Cabin’, say, it can stay there.
The difficult bits:
Getting your keys into Heading 1 can be tricky, although WordPress has a nifty plugin to do it for you and hide it from human eyes. Only slightly naughty and definitely white hat rather than black. Well, light grey. In an HTML site you can make your Heading 1 kinda small and pop it where no-one looks if you are struggling. Don’t make it the same colour as the background though, The Penguin is wise to this.
Even trickier, getting your head round a static landing page for a blog. It works, really it does. Your blog page is there, it’s just a click away. For real people it can actually be a help to know what your blog is about generally before they read a specific post. And for SEO, it means you can go nuts with all manner of exciting new key words for each blog post without losing the core information about your site.
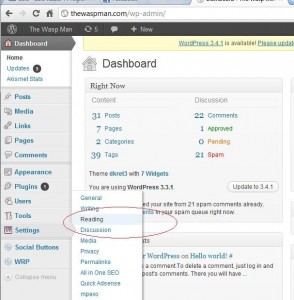
To set a static landing page in WordPress you just go into your dashboard and choose Settings – Reading.

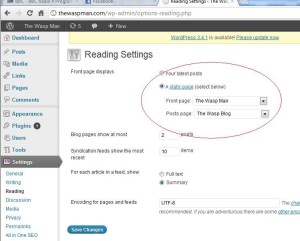
Then you will see the option to make your landing page either static or a blog. Once you have named all your pages, they’ll appear in both the dropdown menus.

Now, I know this all sounds like too much trouble and a terrible time-sink and nobody but Candy will do it, and she isn’t real, however, it’s worth understanding. Your web designer needs to know this stuff. Don’t settle for ‘Home, About, Services, Contact’, from anyone. Don’t allow a pretty site and, ‘yes we do SEO,’ to waste your money now you know what to look for under the bonnet.
PS: Tags
I’ve been asked about tags. Tags are for blog posts, they help people navigate your blog by referencing posts with similar themes. You’ll see ‘tag clouds’ on some blogs, they are a visual aid to help you see immediately which topics crop up most often and the range of subjects you can read about. They once had very little to do with SEO, although they could help the web crawlers to understand a site with poor navigation. However (insert imaginary drum roll here) The Penguin likes them! This year, therefore, it’s really worth putting them in. This may change, go figure.
PPS: Metadata
If anyone can bear any more geekery, there is stuff to know about metadata but not now. Enough already.

Hi Carolyn. I am definitely gonna need you to sit at my shoulder for this one. But it needs to be done. I need to start ALLOVER with my website.blog/ domain name. Knowing that is causing no end of anxiety. Sigh.
Yvonne, You are smart so I know you can do this.
Yes, step by step, bit at a time, like eating an elephant. Or writing a novel. 😉
Except they say elephants never forget – I do. lol
Carolyn, that was crazy, awesome stuff. Thanks and I will definitely be coming back as I develop my site.
Always happy to talk geekery, it’s a bit sad really.